1. 各設問において、正しいものは1を、間違っているものは2を、該当設問の解答欄に記せ。
第1問
GIF 形式の画像はアニメーションをループさせることができる。
1
第4問
アクセシビリティの観点から、白(#ffffff)の背景に黒(#000000)の文字色を使用するのは避けるべきである。
2
WEB ページの作成において、視覚を主な手段に利用する点からも、可能な限り背景色は白(#FFFFFF)、文字色は黒(#000000)を使用すること。
第7問
ディスプレイ、キーボード等により構成される VDT 機器とは異なり、タブレット、スマートフォン等の携帯用情報機器の清掃は特に留意する必要はない。
2
作業環境を常に良好な状態に維持し、情報機器作業に適した情報機器等の状況を確保するため、点検及び清掃を行うこと。
2. 以下の設問に答えよ。
第11問
nav 要素でマークアップする対象として適切なものはどれか。以下より 1 つ選択しなさい。
1. 著作権表記
2. 広告や外部へのリンク集
3. 箇条書き
4. グローバルナビゲーション
4
nav要素は、現在の文書内の他の部分や他の文書へのナビゲーションリンクを提供するためのセクションを表します。ナビゲーションセクションの一般的な例としてメニュー、目次、索引などがあります。
第12問
CSS で子セレクタの指定がされているものを、以下より 1 つ選択しなさい。
1. ul li { color: #ffffff; }
2. ul , li { color: #ffffff; }
3. ul > li { color: #ffffff; }
4. ul * { color: #ffffff; }
第13問
ウェブサイトに大量のリクエストや巨大なデータを送りつけることで、サーバをダウンさせる攻撃手法はどれか。以下より 1 つ選択しなさい。
1. DoS 攻撃
3. パスワードリスト攻撃
4. ドライブバイダウンロード
1
第14問
JPEG の説明として適切なものはどれか。以下より 1 つ選択しなさい。
1. 非可逆圧縮形式のファイルフォーマットである。
2. 可逆圧縮形式のファイルフォーマットである。
3. アニメーションをサポートしている。
4. 背景を透過することが可能である。
1
第15問
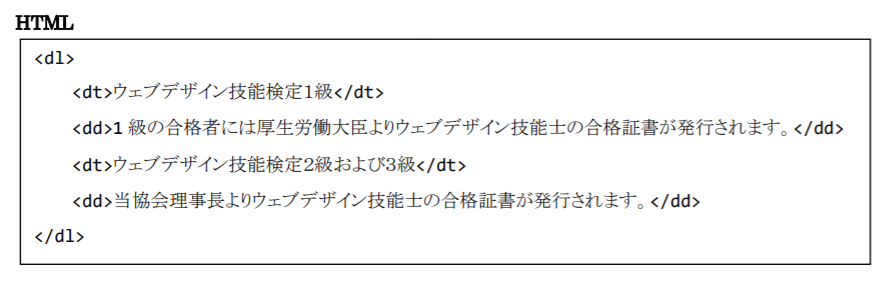
次の HTML の説明として適切なものはどれか。以下より 1 つ選択しなさい。

1. 各要素は正しく配置されている。
2. 番号付きリストである。
3. dd 要素は dt 要素の子要素でなくてはならないので誤りである。
4. dt 要素は dd 要素の子要素でなくてはならないので誤りである。
1
第16問
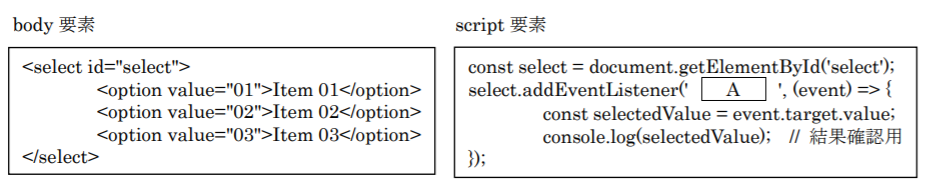
body要素内には、次のようなHTMLコードでドロップダウンメニューが作られている。このとき、option要素の選択が変わったら、その value 属性値を取り出す JavaScript コードを、script 要素内に記述したい。その場合、addEventListener()メソッドの引数[ A ]に定めるべきイベントはどれか。以下より 1 つ選択しなさい。

1. change
2. onchange
3. select
4. selected
1
第17問
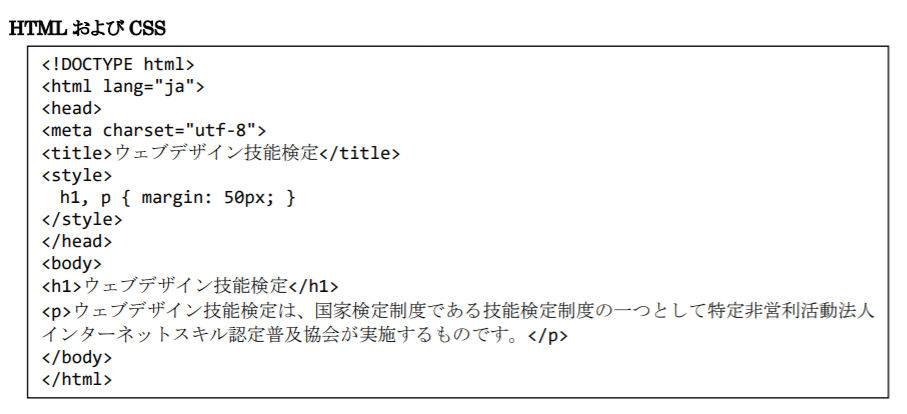
次の HTML および CSS コードの場合、h1 要素と p 要素の間に確保されるマージンは合計で何ピクセルになるか。適切なものを以下より 1 つ選択しなさい。

1. 50px
2. 100px
3. 150px
4. 200px
1
第18問
HTML で段落を表現する場合の正しいマークアップ方法はどれか。最も適切なものを以下より 1 つ選択しなさい。
1. p 要素のタグで囲む。
2. div 要素のタグで囲む。
3. br 要素を使って前後を 1 行分ずつあける。
4. margin 要素を使って前後を 1 行分ずつあける。
1
pタグは“1つの段落”を意味するHTMLタグで、英語では“Paragraph”といい、この頭文字の’P’がタグの名称となっている。
第20問
アクセシビリティを確保する際に、テキストの文字色とその背景色の関係において注意する必要のあるものは何か。最も適切なものを以下より 1 つ選択しなさい。
1. 彩度
2. コントラスト比
3. 補色になっているかどうか
4. フォントサイズと背景の明度
2
第21問
HTML コードで input 要素の type 属性に用いることのできない値を、以下より 1 つ選択しなさい。
1. email
2. checkbox
3. radiobutton
4. text
3
第22問
HTML において、p 要素の内部に配置できる要素はどれか。以下より 1 つ選択しなさい。
1. p 要素
2. h3 要素
3. div 要素
4. span 要素
4
p 要素の内部にはインライン要素しか配置することができず、ブロックレベル要素は配置できません。
第25問
設定ページへのリンクを示すアイコンとして次の画像が使用されていた場合、その代替テキストとして最も適切なものはどれか。 以下より 1 つ選択しなさい。

1. 歯車
2. 設定
3. アイコン
4. 歯車アイコン
2
全解答
| 問題番号 | 解答 | 問題番号 | 解答 | 問題番号 | 解答 |
|---|---|---|---|---|---|
| 第 1 問 | 1 | 第 11 問 | 4 | 第 21 問 | 3 |
| 第 2 問 | 1 | 第 12 問 | 3 | 第 22 問 | 4 |
| 第 3 問 | 1 | 第 13 問 | 1 | 第 23 問 | 4 |
| 第 4 問 | 2 | 第 14 問 | 1 | 第 24 問 | 2 |
| 第 5 問 | 2 | 第 15 問 | 1 | 第 25 問 | 2 |
| 第 6 問 | 2 | 第 16 問 | 1 | ||
| 第 7 問 | 2 | 第 17 問 | 1 | ||
| 第 8 問 | 2 | 第 18 問 | 1 | ||
| 第 9 問 | 2 | 第 19 問 | 4 | ||
| 第 10 問 | 2 | 第 20 問 | 2 |